Schnellstart-Anleitung
(Quick-Start Guide)
Sie haben sich soeben für unsere kostenlose Testversion angemeldet. Wir sind bereits dabei, Ihre Website zu crawlen, um Ihre Suche mit Inhalten zu füllen. Jetzt fragen Sie sich vielleicht: Was soll ich jetzt tun? Wie bringe ich meine neue Suche auf meiner Website zum Laufen?
Diese Kurzanleitung zeigt Ihnen wie das in nur 3 Schritten gelingt.
1. Überprüfen Sie Ihre indexierte(n) Website(s)
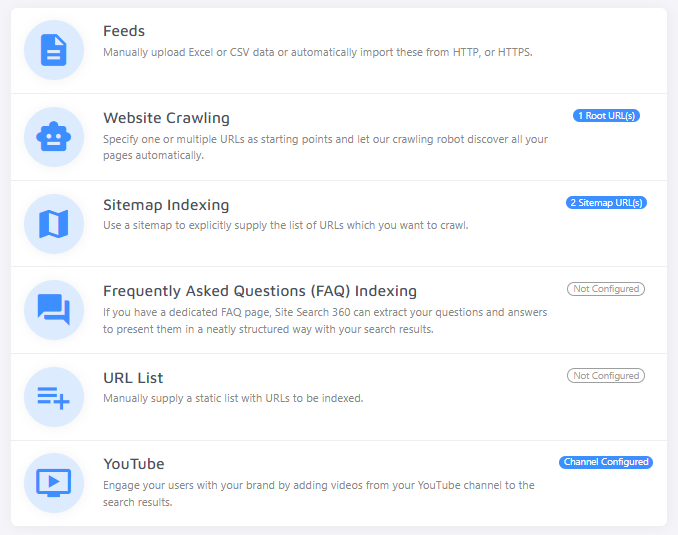
Die Qualität Ihrer Suche hängt davon ab, was unser Crawler findet und indiziert. Aus diesem Grund ist die erste Station auf unsere Reise der Data Sources Bereich (Datenquellen) im Control Panel.

Beginnen Sie, indem Sie zu Website Crawling navigieren. Hier Können Sie überprüfen, ob wir die richtige(n) Website(s) crawlen.
Pro-Tipp: Erwägen Sie die Bereitstellung einer Sitemap unter Sitemap Indexing (Sitemap-Indizierung) anstelle Ihrer Stamm-URL. Dies sorgt nicht nur für ein schnelleres und effizienteres Crawling Ihrer Website, sondern ist auch ein wesentlicher Bestandtell guter SEO-Praktiken.
Sobald Sie sicher sind, dass wir die richtige Website oder Sitemap crawlen, sind Sie bereit für Schritt 2!
Hinweis für E-Commerce: Wenn Sie einen Online-Shop mit einem Produkt-Feed haben, können Sie einen Feed hochladen oder eine Feed-URL unter Feeds angeben. Wenn Sie keinen Bereich für Feeds sehen, melden Sie sich bitte für eine Testversion unserer E-Commerce Suche an oder kontaktieren Sie den Support.
2. Verbessern Sie Ihren indizierten Inhalt
Auf dem Dashboard sehen Sie, wie viele Seiten (und möglicherweise Produkte) sich in Ihrem Index befinden.
Wenn der Crawler genügend Fortschritte gemacht hat, gehen Sie zur Search Preview (Suchvorschau) und testen Sie ein paar Suchanfragen. Keine Sorge: Wenn Sie die Suche hier testen, hat das keine Auswirkungen auf Ihre Quoten.
Wenn Sie mit Ihren Suchergebnissen zufrieden sind, können Sie bereits zu Schritt 3 übergehen.
Wenn Sie feststellen, dass Ihre Suche unerwünschte Seiten enthält oder einige Suchergebnisse nicht so aussehen, wie Sie es erwarten, sollten Sie zunächst ein paar Feinabstimmungen vornehmen.
Blacklisting und Whitelisting
Um sicherzustellen, dass Ihre Suche nur die gewünschten Seiten findet, können Sie Black- und Whitelisting verwenden. Beim Blacklisting werden Seiten aus dem Suchindex ausgeschlossen, und der Crawler kann den Links auf diesen Seiten nicht folgen. Das Whitelisting teilt dem Crawler mit, dass nur Seiten, die den Whitelisting-Regeln entsprechen, in die Suche aufgenommen werden sollen. Beide Optionen sollten mit Bedacht eingesetzt werden, da sie einen großen Einfluss auf Ihren Suchindex haben.
Sie können mit URL-Mustern, XPath, und/oder CSS-Selektoren eine Blacklist oder Whitelist erstellen. So könnten Sie beispielsweise das URL-Muster /tag/ auf die schwarze Liste setzen, wenn Seiten wie blog.mysite.com/tag/breakfast Ihren Index überladen und nicht in Ihre Suche gehören.
Alternativ können Sie stattdessen ein URL-Muster ohne Indexierung einrichten. Dies bedeutet, dass der Crawler Seiten mit dem URL-Muster /tag/ nicht indiziert, aber dennoch Links zu potenziell relevanten Seiten verfolgt.
Sie sind sich nicht sicher, ob Ihr Index verbessert werden muss? Sie können Ihre indizierten Seiten unter Control Panel > Index überprüfen, um eine Vorstellung davon zu bekommen, wo Sie eventuell Regeln für das Blacklisting und Whitelisting hinzufügen müssen.
Mögliche Probleme
Wenn Sie Probleme mit doppelten URLs haben (e.g. mysite.de und mysite.de/ oder mysite.de/page und mysite.de/page?utm_campaign=google), lesen Sie bitte unseren Beitrag zur Bereinigung von Duplikaten.
Sollten Sie Fehler in ihrem Index finden, lesen Sie bitte unsere Dokumentation zur Behebung häufiger Fehler.
Anpassen von Titeln, Bildern und Inhalten
Normalerweise zieht der Site Search 360 Crawler die relevantesten Inhalte für die Titel, Bilder und Beschreibungen Ihrer Suchergebnisse automatisch. Es kann jedoch vorkommen, dass der Crawler aufgrund einer komplizierten Website-Struktur nicht von selbst den richtigen Inhalt findet (wie das Bild im Screenshot unten).
Keine Sorge—Sie Können dem Crawler unter Data Structuring > Content Extraction (Inhaltsextraktion) genau sagen, was Sie wollen. Dies erfordert zwar etwas Erfahrung mit XPaths oder CSS-Selektoren, aber beides ist leicht zu erlernen. Wenn Sie CSS bevorgzugen, verwenden Sie einfach die Umschaltfunktion im Menü oben rechtsCSS-Einstellung bevorzugenCSS-Einstellung bevorzugen:
Mit XPath oder CSS können Sie festlegen, welche Informationen auf Ihrer Seite für die Titel der Suchergebnisse verwendet werden sollen...
die Bilder...
...und der Inhalt.
Übliche Beispiele für auszuschließende Website-Abschnitte sind Kopf- und Fußzellen, die Navigation usw.
Nachdem Sie diese Änderungen vorgenommen haben, indexieren Sie Ihre Website neu und testen Sie Ihre Suche erneut. Wenn die Suche gut aussieht, fahren Sie mit Schritt 3 fort. Wenn nicht, verfeinern Sie die Suche, stellen Sie den Index erneut ein und wiederholen Sie den Vorgang, bis die Suche wirklich glänzt!
3. Installieren Sie Ihre neue Suche auf Ihrer Website
Sie sind fast fertig! Gehen Sie zu Design & Publish (Gestalten & Veröffentlichen) und wählen Sie Start Now.
Jetzt sehen Sie einige Optionen zur Anpassung der Suche. Wenn Sie das Aussehen Ihrer neuen Suche anpassen, wird sie sich auf Ihrer Website richtig wohlfühlen. Dieser Leitfaden verschafft Ihnen eine Übersicht über den Search Designer und seiner verschiedenen Möglichkeiten.
Sie können auch entscheiden, ob Sie Site Search 360 mit einer bestehenden Suchleiste verbinden oder eine neue hinzufügen möchten. Wenn Sie bereits eine Suchleiste haben, versuchen Sie, Ihre Website in der oberen Leiste zu laden, und wir werden sie automatisch erkennen:
Falls wir es nicht automatisch erkennen können, geben Sie bitte den CSS-Selektor an, der auf Ihre Suchleiste zeigt.
Wenn Sie noch kein Suchleiste auf Ihrer Website haben, können Sie den folgenden Codeschnipsel an der Stelle einfügen, an der das Feld und die die Suchschaltfläche auf Ihrer Website angezeigt werden sollen, z. B. in der Kopfzeile Ihrer Website:r:
<section role="search" data-ss360="true">
<input type="search" id="searchBox" placeholder="Search…">
<button id="searchButton"></button>
</section>Sie können auch die Option "Add a search bar to my website" (Suchleiste zu meiner Website hinzufügen) wählen und angeben, vor oder nach welchem Element auf Ihrer Website das Suchfeld erscheinen soll:
Danach sind Sie nur noch ein JavaScript-Code-Snippet von einer leistungsstarken neuen Suchmaschine für Ihre Website entfernt!
Klicken Sie oben rechts auf "Publish", um ihr personalisiertes Codeschnipsel zu erhalten, das in etwa so aussehen wird:
<script async src="https://js.sitesearch360.com/plugin/bundle/0000.js"></script>Ihr personalisiertes Skript sollte vor dem abschließen </body>-Tag in Ihrer Website-Vorlage eingefügt werden. Hinweis: Die letzten vier Ziffern in diesem Ausschnitt variieren von Projekt zu Projekt, daher müssen Sie Ihre eigene Codezelle verwenden, anstatt die aus diesem Leitfaden in Ihre Website einzufügen.
Wenn Sie das nächste Mal zum Suchdesigner zurückkehren, um einige Einstellungen zu ändern, brauchen Sie nur auf "Publish" zu klicken und ein paar Minuten zu warten, um Ihre Änderungen zu übernehmen. Sie müssen den Code nie wieder anfassen.
Möchten Sie es noch einfacher haben? Vielleicht können Sie eines unserer zahlreichen Plugins oder Extensions verwenden!
Wie auch immer Sie sich entscheiden, unsere Suche zu installieren, wir hoffen, dass Sie und Ihre Besucher Ihre verbesserte Sucherfahrung genießen. Bitte zögern Sie nicht, uns bei Fragen oder Feedback zu kontaktieren.











